“What calls-to-action would you like prominently placed on your website layout?”
“So what links do you want on the utility bar and main navigation on your website?”
"….I’m sorry, what?"
When you meet your web development team for the first time, it may seem like they are speaking a different language. While web developers try to explain the process as simply as possible, the communication gap can be frustrating. Understanding common terminology not only boosts your confidence when working with web developers, but also helps you complete your project more quickly.
Ready to learn some common terms?
Never Stop Improving Your Website with Growth-Driven Design. Download the Free eBook
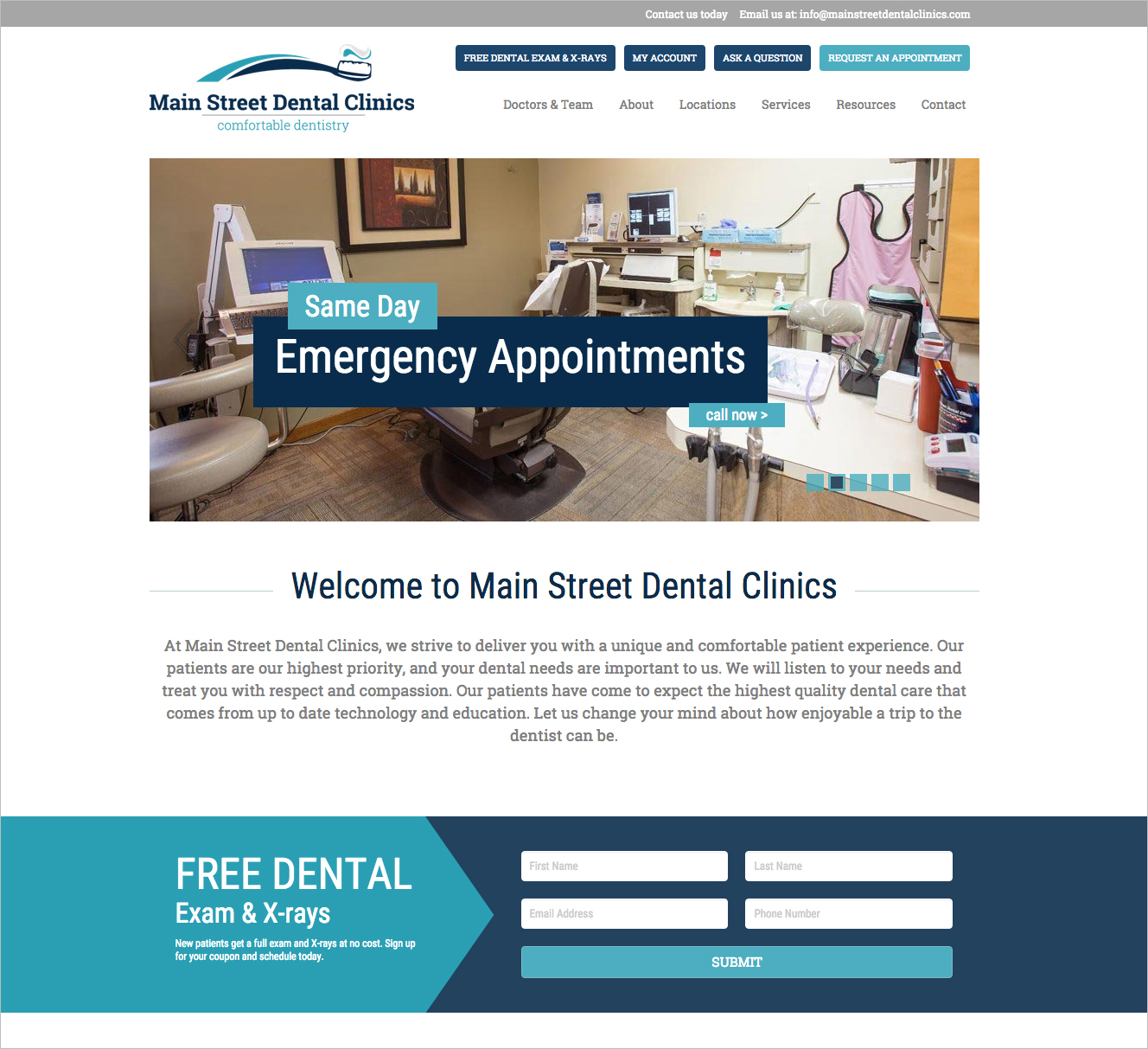
Website Layout
Aka: mockup, design, image file of the site that you cannot interact with.

The website layout shows you a draft of how the site will appear to your audience. Web layout details vary, but you should be able to see how the audience will experience your website. Remember that in most cases the colors, images, and text are finalized later in the process.
Navigation and Utility Bar
“Navigation bar” - Aka: menu, link bar, that thing at the top of the site that lists pages.

A navigation bar is that area of the website that shows links to the other pages of your site . Your navigation bar may also contain a “drop down” with links to other pages or “sub pages” of your website. The goal is to have every page on your website accessible through the navigation bar.
“Utility bar” - Aka: secondary navigation, upper navigation, those random extra links at the very top of the site

A utility bar is usually placed at the top of the website and contains fewer links than the main navigation. These links might include Client Login, Pay My Bill, Employment, or other links that are not associated with educating people about your products and services.
Rotating Slider
Aka: banner, slideshow, the large area that switches out photos.

A rotating slider’s purpose is to drive your audience to a certain topic of your website. They work best when you combine text and photos. Think of the rotating slider as a billboard on the Interstate—you only have a few seconds to get your point across. Normally a rotating slider has three to six slides.
Call-to-Action (CTA)
Aka: call outs, buttons, buckets, the squares you click on to complete an action

CTAs are the driving force behind the interaction your audience has with your website. CTAs normally ask you to:
- Meet the Team
- Check out our Blog
- Download our Brochure
- Request a Quote
We hope the common terms above help you better understand and communicate with your web developer. Remember, if you don’t know that the $%#! they’re talking about—ask! Your web team is there to help you, so don’t be afraid to ask for clarification. Hey, it beats having to say, “You know, the little button you click on and it takes you somewhere.”

.jpg?t=1533315998368) How-To Articles
How-To Articles Support Portal
Support Portal Webmail
Webmail Rapid Newsletter+
Rapid Newsletter+ eCMS
eCMS

 Alex Slack is a Project Manager and Content Creator. Her magic formula for marketing success is summarized by the 3Cs: communication, creativity, and care. She will help manage your project from the initial brainstorm session, to the height of your campaign and beyond. Let Alex guide you and help simplify this crazy world of digital marketing!
Alex Slack is a Project Manager and Content Creator. Her magic formula for marketing success is summarized by the 3Cs: communication, creativity, and care. She will help manage your project from the initial brainstorm session, to the height of your campaign and beyond. Let Alex guide you and help simplify this crazy world of digital marketing!
