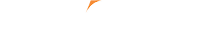
If you've been on the CWS site lately, you may have noticed an updated design. An entire website redesign is a major undertaking for a small business, but one the CWS team was ready to spearhead in September of this year. Now, after molding and perfecting the website’s layout and features, we have a completely functional and optimized website.
The question is: What does it take to undergo a successful website redesign? We dug deeper into the strategizing and execution of an entire website overhaul with the help of CWS art director and the designer of our new website, Dustin Hart.
When was the last CWS site redesign?
I believe we last did a complete redesign back in 2014.
What were some of the overarching goals for the redesign?
Well, we wanted to streamline the navigation and no longer have so many options. We opted to feature the pages that really get traffic and are more likely to be the areas the user is looking for. Also, we wanted to help cross promote the services we offer.
Too often we’ve heard clients that are working on a programming project with our development team - for example - say they hired a completely different company to handle something for them because they didn’t realize it was a service we could have provided. We could have kept their entire brand under one roof and cut out time and money instead of having to coordinate with a third party.
Also, we wanted to use some of the new features of HubSpot. To best implement those, the website needed to change the way some things were built and currently laid out.
Don’t we practice the GDD methodology on the CWS site? Why would it need a whole redesign?
We do, and after nearly three years of data-backed micro improvements and even more testing, our data led us to our new design and a site-wide refresh. We also wanted to start utilizing the new functionality HubSpot has to offer. Our previous development didn’t allow for some of that to be easily implemented.
So, this time around, we developed it with that functionality in mind. We also wanted to take what we’d learned over the last few years about developing in HubSpot to code things in a more efficient way, which in turn led to us cutting our page load time in half.
[RELATED: Slow website? Learn why and how to fix it!]
What did you do to prepare for the redesign?
This was where the years of GDD analysis and data really came into play. Our team of data analysts, content creators, and strategists laid out the types of changes the current users of the site could benefit from as far as UX changes or navigation.
We also strategized how we could best communicate our services based on writing style or calls to action throughout the site. From there, the design/dev team took the suggestions and came up with ways to best lay things out.
What did the timeline for this redesign look like before you began? Did the actual timeline align with your plan?
Being that this was an internal project, the timeline basically depended on client workload. We make an emphasis to get it done within a couple of months, but it was a fairly fluid process being that we were still working on our client work throughout this time.
[RELATED: Preparing for a website redesign? Get organized with this website redesign checklist!]
Were any A/B test results or other data sets used to determine the design aspects of the new site?
A/B tests and screen recordings were a large part of the redesign process. It helped us determine the content that was actually being viewed on the old site. Testing also told us what was effective and what wasn’t. So, we knew which elements we needed to bring with us to the new design and which parts we could leave behind.
The analysis additionally told us a little bit more about our audience and what information they really were looking for. It took the guesswork out of the design process.
What were some challenges you faced during the redesign?
Being a modern web company we wanted to ensure a mobile-first design. So, when you start factoring in some of those aspects, it can limit you from a design standpoint. Once we found that balance, I think we were all pleased with the final product.
What are some defining features of the new design?
I think the mobile navigation is something a bit different and it functions really well. It’s not something you’ll see too often on other websites. I also like the way we’ve kept the support portal, client portal, CMS logins, etc. in a handy menu, but it didn’t have to be in the old utility bar format.
As for the design itself, the diagonal divider areas were something we’d flirted with before. This time we were able to implement it in an aesthetically pleasing way.
How does the new design help visitors take the desired steps to conversion?
The load time being cut in half will help us rank with search engines like Google, which, in turn, means more leads.
Final thoughts?
Like any big project, the site was a complete team effort from CWS. From the data analysis to inform our design decisions on the website itself, to the designers who worked on the design.

.jpg?t=1533315998368) How-To Articles
How-To Articles Support Portal
Support Portal Webmail
Webmail Rapid Newsletter+
Rapid Newsletter+ eCMS
eCMS


 Emily is the head Content Creator. She enjoys communicating complex ideas in an easy-to-understand way.
Emily is the head Content Creator. She enjoys communicating complex ideas in an easy-to-understand way.
